Membuat CSS Border Radius dengan mudah - Border Radius adalah sebuah style di CSS3. Fungsinya agar sebuah border bisa terlihat lebih menarik karena bagian bagian sudut yang lebih halus atau lembut. tidak seperti border yang biasanya yaitu berbentuk siku - siku yang kaku.
Contoh Border radius bisa dilihat di judul sidebar blog ini atau judul artikel blog ini.
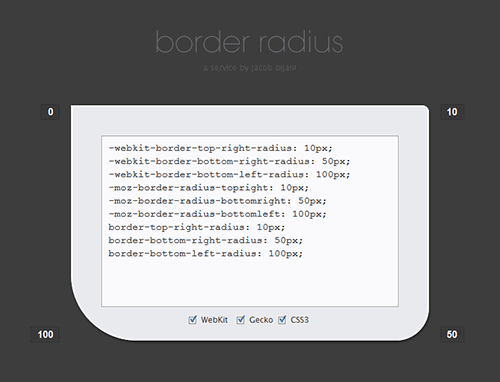
Cara membuatnya pun sekarang lebih mudah, dengan bantuan sebuah tool yaitu CSS3 Border-Radius Generator.
pertama masuk ke link ini.
lalu tinggal masukkan angka - angka pixels yang ingin dipakai
setelah itu tinggal Copy kode yang ada dikolom dan Paste di CSS blog sobat...
Contohnya jika sobat ingin membuat di Judul Artikel blog, cari kode .post-title{
tambahkan kode berikut di CSSnya
-webkit-border-top-left-radius: 20px;
-moz-border-radius-topleft: 20px;
border-top-left-radius: 20px;
border:1px solid #000;
Kode diatas adalah kode yang didapat dari CSS3 Border Radius Generator
jadinya seperti ini,
kode warna biru merupakan kode standart Judul Artikel blogger, jika menggunakan template yang telah diganti nama ID CSSnya, tinggal cari saja ID CSSnya..post-title{color:#333333;margin:0 0 10px 0;padding:3px;font-family:Arial,Helvetica,Sans-serif;font-size:24px;line-height:24px;font-weight:bold;text-transform:none;
-webkit-border-top-left-radius: 20px;
-moz-border-radius-topleft: 20px;
border-top-left-radius: 20px;
border:1px solid #000;}
sekian Cara Membuat CSS Border Radius dengan mudah



Boleh sob infonya :D
ReplyDelete#Koment balik ditunggu